如何在这信息狂潮中抓住用户的眼球呢?一个是标题,另一个就是配图。
随着移动互联网的爆发,海量信息已经占据人们的碎片时间,时间少信息多,扫描式阅读成为了一个惯性。
那么如何在这信息狂潮中抓住用户的眼球呢?一个是标题,另一个就是配图。
好的图片不仅能吸引用户的眼球,同时它还具有文字所不能带给用户直观的画面感以及震慑力,在这个读图的时代,某种程度上图片还要超过文字,一张图胜过长篇大论,绝对是一图胜千言!
特别是在微信公众号图文信息这种地方,缩略图直接影响着图文的点击率,而内容中的配图也是直接决定着用户的阅读体验,很多时候,其实文章内容并不怎么样,但借着高质量的配图也能弥补缺陷。
真正一心做内容运营的人可能经常会有这样的感觉:文章好找,配图难寻啊。
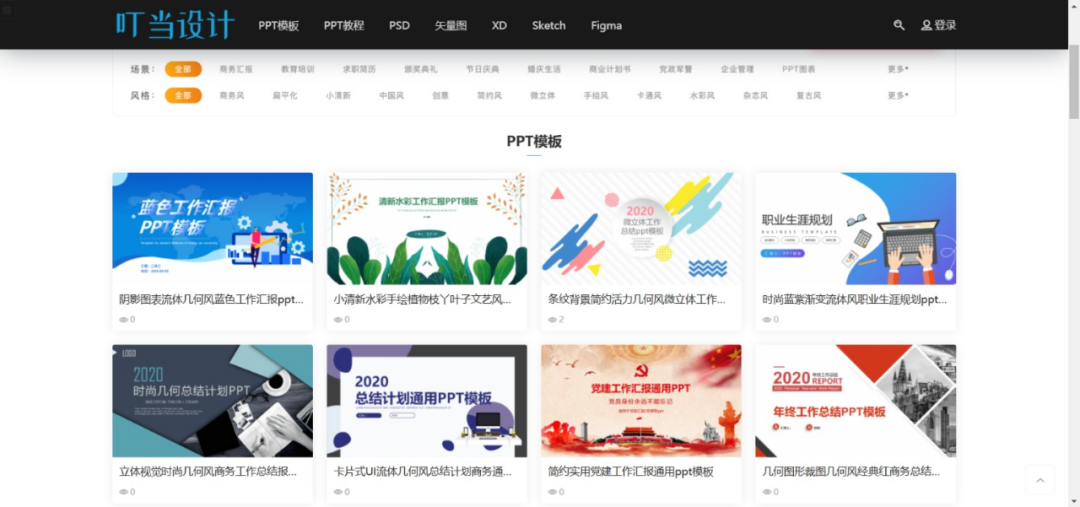
之前小邦就给大家分享了几个优质图片素材网站,各种高质图片应有尽有职场人物矢量图,让人目不暇接,若是能合理的用到文章里面去,那必定又是增光不少。(完善版)
Unsplash 是一个真正免费高质量照片的网站,照片都是真实的摄影,照片分辨率也很大。
UnSplash坚持每天分享高清的摄影图片,每天更新一张高质量的图片素材,全是生活中的景象作品,清新的生活气息图片可以作为桌面壁纸也可以应用于各种需要的环境,非常值得收藏。
Gratisography
Gratisography是一个免费高分辨率摄影图片库是一个提供免费高品质摄影图片的集散地,所有的图片都可以用于个人或者商业用途,每周更新图片你只需要点击即可下载。
New Old Stock
New Old Stock 是一个有趣的照片网站,里面的作品都是一些经典、复古、古董的照片,别具一格。
Pinterest这个网站用的人应该比较多,图片非常的丰富,只要输入你要搜索的关键词就可以以瀑布流的形式展现图片内容,无需翻页,图片自动加载在页面底端。
在Pinterest上你无需把每一张图片下载下来,只需分组收藏保存起来,是不是似曾相似?国内的花瓣网跟这个其实是非常类似的,这二个网站的共同缺点都是,由于是主UGC,所以图片质量参差不齐。
WallHaven
WallHaven是一个高清图片搜索引擎,图片也非常不错,而且涉及很多种类,主用是壁纸图片,并提供手绘、SFW、NSFW格式的转换,未来还会增加根据颜色来筛选想要的壁纸。
Raumrot
Raumrot专门从事手工挑选免费的图片,可用于个人或者商业项目。网站上的图片都是高分辨率的。
每一张都经过了创作共用许可授权,使用的时候只要遵守许可就可以了。网站可以进行分类搜索,而且每个图集都很漂亮。图片充满了现代化气息,包含不同的领域范围。
500PX
500px这个网站不知道有多少人去过,500px是一个由世界各地的摄影爱好者组成的高品质图片社区。
网站旨在寻找最优秀的摄影人才,分享和发现精彩的照片。他们数以千计的高品质作品,在互联网上创造了最有活力、最为友好的图片社区。
Forwallpaper
免费可商用的高清图库网站,分类非常详细,有中国网站。
视觉ME
视觉ME是中国领先的创意设计社区,为用户提供最新鲜的行业资讯、最新锐的创意灵感、最丰富的下吧素材以及最专业的原创设计作品分享交流平台。
素材公社
素材公社是目前中国素材最精美、更新最快的素材下载网站,一个极富创意的开放性素材站。有PSD素材、图片素材、矢量图、3D素材四大类。
其中图片素材包括风景、人物、动物、鲜花植物、生活百科、静物、世界风景、中华图库、工业设计、建筑环境、职场人物、艺术设计、背景图片、综合素材14小类。
SuperFamous
这个站碉堡了,完全是一个人的摄影展示区,里面都是设计师 Folkert Gorter 一手完成的,多是山峰与石头。业界良心莫过如此!
Picjumbo
PicJumbo提供免费个人和商业使用的图像,不仅有图片,还有各式插画、矢量画。照片质量很不错,非常适合用在界面设计或其它项目上。
Death To Stock Photos
用户需要邮箱订阅后才能获取该网站上的图片,然后该站每月会向你发送免费的图片素材,都不需要你去找,直接就发给你。
Snapographic
Snapographic分享的图像也被分类了,有动物、建筑、景观、纹理等图像素材,当然也是免费使用的。
STOKPIC
分类:生活方式、旅行、物品、自然。

有画网
有画网,一个拥有超过四万幅高品质艺术作品的免费线上资料库,包括油画、雕塑、摄影等不同艺术领域,其中部分图片还附有高清模式,可以让您足不出户畅游艺术世界!
好了,木木在此就分享这么多了,够了。重点在于物尽其才,而且一定要养成收集这些图片素材的好习惯。
不要要用的时候就上这些网站找找,不用了就不管了,下次要用又过来找找,这样没有积累。
我认识的几个搞策划和设计的,都有收集和整理素材的好习惯,看到不错的图片资源就会保存下来,现在单单各类图片素材就有几百G,而且分类非常精细漂亮,这就是资源的积累,应该说这就是财富。
所以,对于图片这些资源,一定要养成收集分类整理的习惯,这是我给大家的建议。
文章配图的GIF动图怎么做?大牌广告都爱用的GIF动图如何实现?
©所用工具:Photoshop
今天的教程非常详细,一步一步详细解析,所用到的软件就是我们非常熟悉和常用的PS,我实操分享(连文案都会,可想有多简单了吧~),智商80以上看完就会,看完不会……纳尼?不应该啊!
根据后台留言反馈,很多人急需对动态二维码的处理,那么我们就以动态二维码作为案例来一一操作。
动图有很多方式,为方便使用,我把最常见最常用的GIF分成三种,每种有不同的教程,进行详细操作。今天先说两种。
▼
常见GIF
第一种:已有GIF素材+文字/二维码
找到一张非常贴合自己需求的GIF图片,但是想加文字怎么办?想放自己的二维码怎么办?比如下面的图片:


第二种:静态图片素材变成GIF动图
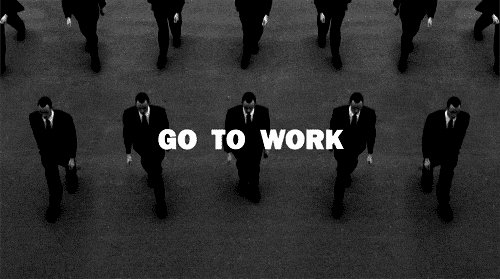
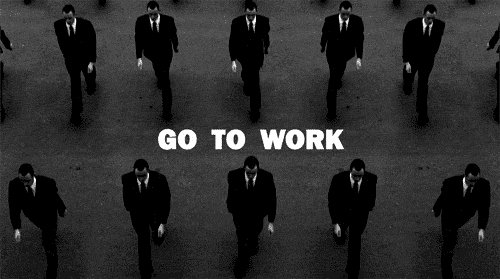
想把几张静态图片变成GIF格式动图怎么办?比如这张:

第三种:Cinemagraph式
即在一张静态照片中有某一个细微的地方在细微运动,而照片中其他地方保持不动。这种方式备受广告设计青睐,不少品牌流出这种海报。



常见且常用的GIF动图是:静态图片素材制作成GIF动图。
这种图片在微信图文中经常看到,后台有好几个号友留言说到这种图片,很受甲方青睐。
因为它能像自动滑屏一样同时展示多个图片,让原本静态的.jpg变得不那么死板,对于商品上新、产品推荐、功能展示等等用途来说,real方便。
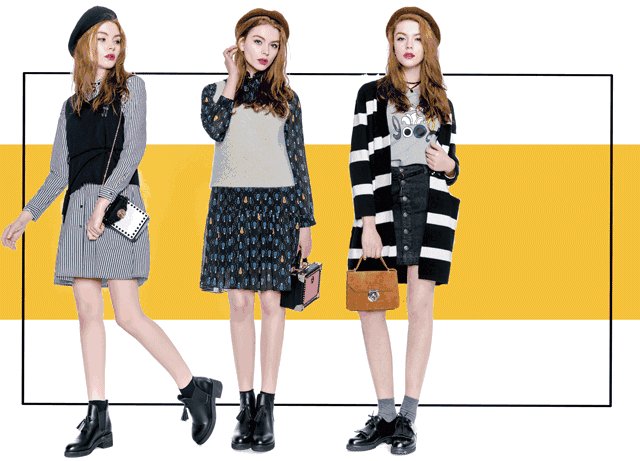
比如下面,我随手在网上找的几张图片,把这种方式用了一遍又一遍,百用不厌。



无论是公司新闻、产品上新、大促展示还是攻略步骤等分阶段又彼此有联系的图片,如果看腻了jpg,现在你可以把它变成GIF啦!
相信我,这次依然很简单,我实操分享,下面就进入操作部分咯~
1)JPG制作GIF
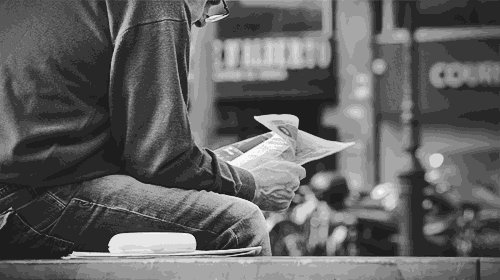
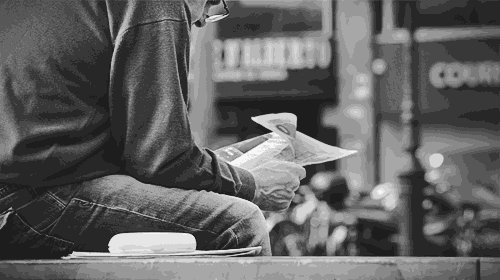
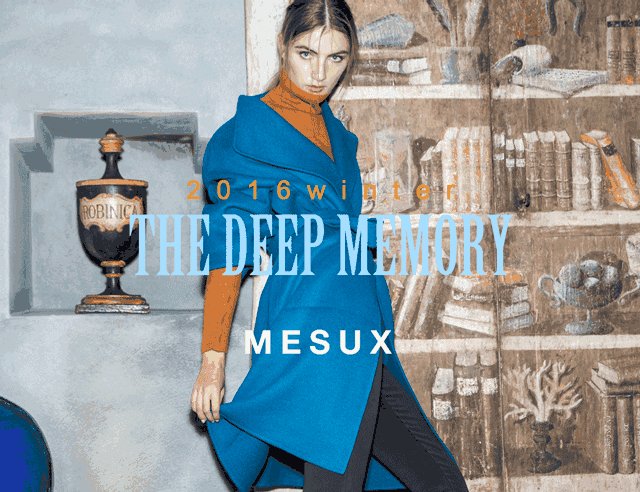
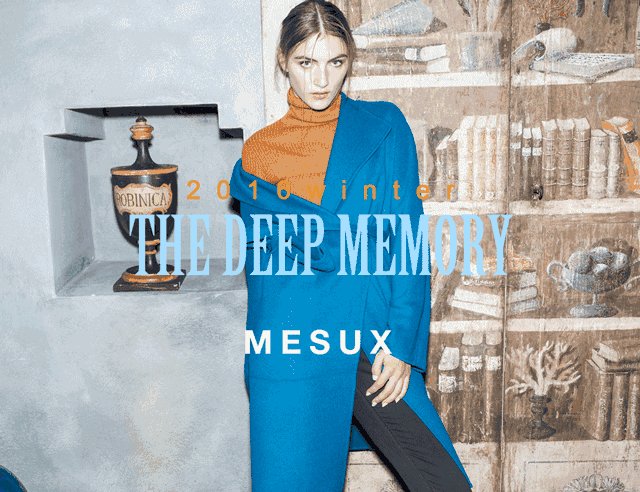
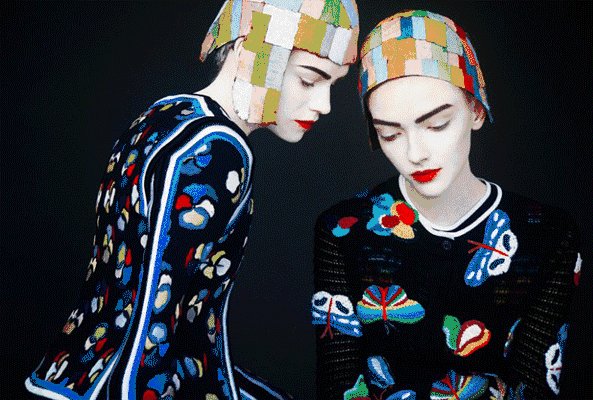
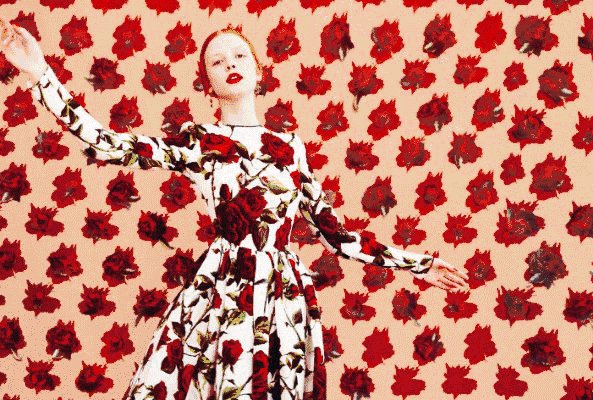
*下面教程所用图片源自美国著名时尚摄影师ERIK MADIGAN HECK,很时尚的摄影作品。
第一步:将需要做成GIF的静态图片素材拖入Photoshop(我选的是6张摄影作品)
第二步:以其中一张图片为背景,用上面的方法,Ctrl+A全选图层,Ctrl+C复制,Ctrl+V粘贴,依次将其他5张图片,粘贴进背景图片的图层中,并Ctrl+T调整图片大小至一致。
第三步:在上面菜单栏依次点击【窗口】>【时间轴】,选择创建帧动画,并点击创建(如下图红框所示)
第四步:点击之后,得到如图。然后点击红框区域,复制所选帧。
图层共有6张照片,所以,我复制了5次,如图,当前时间轴上显示共6张。
细心的号粉有没有发现,时间轴上,每张图片都是一样的,在这样的状态下,点击播放是没有任何反应的。好,我们继续,进入关键的下一步。
第五步:在时间轴上,选择编号为2的缩略图。
然后,回到右侧图层面板,点击红框部分,隐藏图层5。
这个时候,有没有发现,时间轴上刚才选中的编号2的图片缩略图有了变化。
依照这个方法,依法炮制。即:再选择时间轴编号3的图片,回到右侧图层面板,同时隐藏编号5和编号4的图片图层。(具体隐藏哪些图片,目的是让6张不同的图片全部显示在时间轴上)
依次进行,直到时间轴上,6张图片都不一样为止。
第六步:在时间轴上,点击如图所示按钮(即红框中写着“0秒”的地方),根据需要设置图片运动时长(关系到GIF图片动得快慢)
我这里将它全部设置成0.5s。
第七步:点击播放按钮预览,确认无误后,在最上方菜单栏依次点击【文件】>【导出】>存储为web格式(如图所示),web存储界面,选择GIF,循环模式。
一定要选择,“永远”,然后,点击存储即可。
Tips:如图,可调整百分比或像素值,控制GIF大小
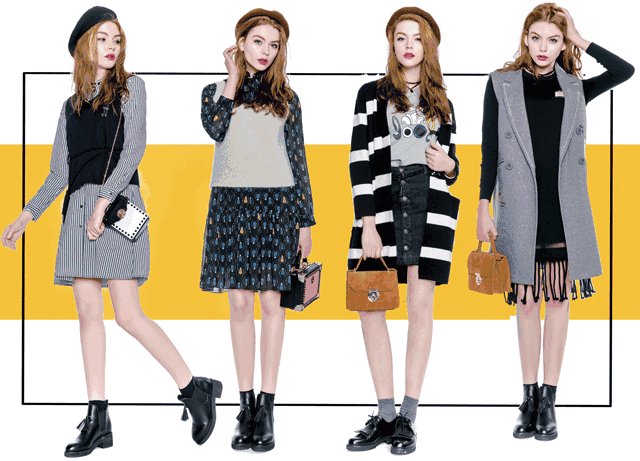
做出来的效果图如下:

2)JPG变GIF同时+文字/图形
很多人有传递信息的需求,不仅想让jpg变成GIF动起来,还想加上文字,这时候我们该怎么办呢?
其实也挺简单,再接着进行加文字或图形的步骤即可,如下:
第八步:在已经做好的GIF图片中,点击文字工具,写上自己需要的文字,选择自己喜欢的字体。(需要加图形的同理)
图层面板,选择文字图层,按Ctrl+shift+]将文字图层置顶(或者直接拖动文字图层置顶,如图红框所示)。
按基础教程,点击播放按钮预览,确认无误后,在最上方菜单栏依次点击【文件】>【导出】>存储GIF即可。
加文字之后,成品如图:

哈哈,是不是看着很高级呢~自从有了这种方式,JPG仿佛发现了新大陆,有了无限的可能性。
Tips:有人说用软件截取最快,软件截取是便捷的获取GIF方式,应用于对已有视频素材GIF素材的截取。但是想要自己添加二维码、图片、文字等内容,还是需要自己动手操作一下。
第三种 Cinemagraph式定格动画
下面我们来分享第三种,做微细动图GIF,依然是全!部!实!操!
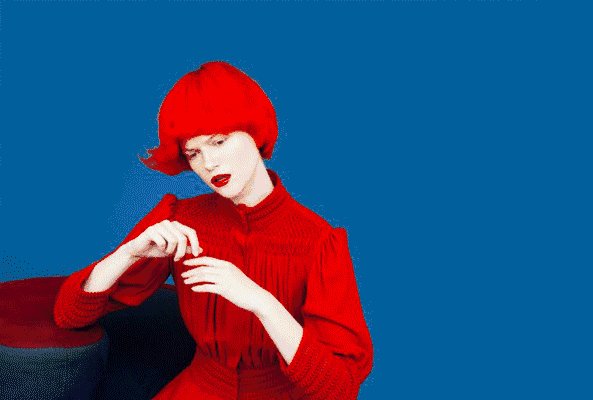
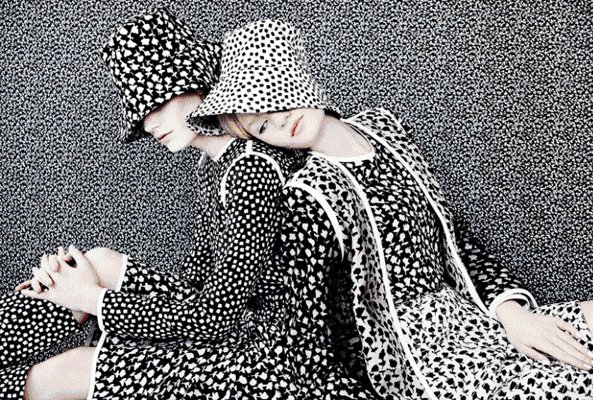
Cinemagraph式即在一张静态照片中有某一个细微的地方在细微运动,而照片中其他地方保持不动。你应该看到过很多这种风格的广告图片,或者摄影美图。



现在,你也能做出来,开不开心?
没有自己拍适合这种形式的素材,我就以walk off the earth乐队曾经火爆全球的《Summer-Vibe》MV来解析吧。匠友们可以搜索这首歌在海边拍摄的MV来对比下。
这种GIF有两种素材方式,一种是视频素材,另一种是连拍JPG,第一种稍微复杂,但是做出来的效果最好,所以主推第一种方式。
第一步:同前两个教程一样,准备好素材拖进Photoshop中,然后在最上方一排菜单栏找到【窗口】并点击展开,找到【时间轴】打开。
第二步:在视频中,用如图所示的几个按钮(播放、暂停等),逐帧找出你准备裁剪片段的开头。
指针会自定定位到你准备裁剪的片段开头,如图所示:
第三步:如图红框部分所示,找到剪辑符号并点击,将视频拆分。
第四步:重复上述第二步至第三步,找到裁剪片段的结尾。找到剪辑符号并点击,将视频拆分。
第五步:如图所示,在图层面板上,选择视频中不需要的图层,鼠标右键删除图层。
第六步:选择和你剪辑的视频片段,同样构图,同样机位的一张照片,或者直接从你所选片段中截图一张职场人物矢量图,导入Photoshop,并用Ctrl+T调整图片大小至与视频画面完全重合。
第七步:在右侧图层面板中,选择图片图层,并置顶(置顶快捷键:Ctrl+】),然后,点击添加蒙版。
第八步:如图所示,利用指针作为参考,在时间轴上仔细调整,拉伸或缩短(如图黑色箭头,调整),使视频与图片在时间轴上的长度相同。
第九步:如图所示,选择画笔工具,黑色柔角画笔,在蒙版上擦除想要运动的区域。
TIPS:如果显示不能擦除,此时要注意时间轴,要让图片和截取视频上下完全重合,并且将时间轴指针至于起点。
第十步:点击播放按钮预览,确认无误后,点击【文件】>【导出】存储为web格式,选择GIF,循环模式,一定要选择“永远”,然后,点击存储。
做出来的效果图如下:

这种制作方式对于素材要求比前两种高,所以一般品牌海报利用这种方式都是根据需要进行专门拍摄。
这个MV视频素材也是我甄选之后才选中当教程。如果喜欢这种方式,可以选取类似素材或者自主拍摄来制作。