
常规形式的简历,就是一份 Word 或者网站的简历表单,比如拉钩或是 BOSS 直聘,里面介绍生辰八字,还有工作经验,基本都是纯文字的说明。
但是作为设计师,简历就靠文字说明,那是完全不行的。尤其是很多设计师其实字面履历并不起眼,但是苦练技艺,空有一身做图的本领,却在基础关上过不去。
一份好作品,胜过万语千言!

那么作品集我们用什么方式展现呢,这里就要推荐使用 PDF 了。个人网站、设计主页、文件夹、PPT 都是非常不合理的形式,不太展开赘述。
就讲讲 PDF 有哪些优点:
比如我自己上一期课程的介绍就用这种方法压制 PDF:
这样的浏览体验肯定比前面提到的几种方式好,让看简历的人有良好的浏览体验也是我们应聘的必修课之一。

首先我们要先制作简历的标准页面,如封面、导航页、个人信息等等简历模板设计师,其次就是做作品的展示图。
无论使用 PS、AI 还是 Sketch 做都可以,但是大家要注意的是,标准页面我们可以用设计 PPT 的形式,页面长宽一致,但是作品展示页却不行。
有很多设计师以为导出 PDF 就需要使用 PPT 先做,然后再从 PPT 的软件里导出,这样所有页面就只能限定在 PPT 的高度中,非常不利于展示。APP 或者图标分隔成相同的页面看起来好像没问题,但是碰到展示网页怎么办?还有其它需要长图展示的内容,我们不能强行把它切割开。
所以,要制作一份标准的 PDF 简历,我们在创建所有页面画布的时候,可以使用同一的宽度,标准页面高度保持一致,而作品内容则根据实际设计自由变动。

而说到宽度,良好的 PDF 浏览体验,将宽度控制成标准网页的内容宽,即 920 - 1280 之间即可。如果使用 1920 宽,不仅制作起来麻烦,而且会导致整个文件体积过大。

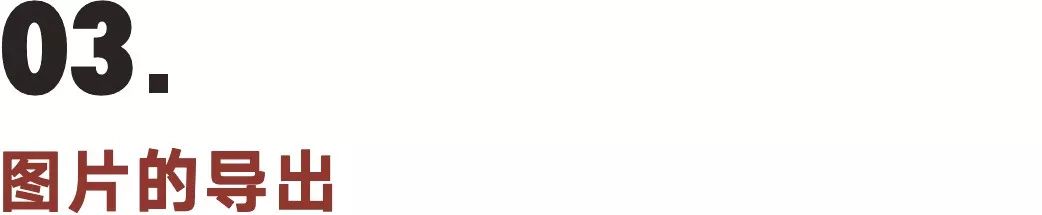
内容都制作完成以后,就要关注如何导出图片了。我们要保证最终生成的 PDF 文件体积小,这个步骤就异常重要。
很多人会先生成 PDF,再用网页的 PDF 压缩工具压缩,实际效果非常差。我们只做 PDF 的方法,应该是先压缩位图,再合成 PDF。
所有压缩位图的效果里最好用的,就是 PS 中的“导出为 Web 格式”。

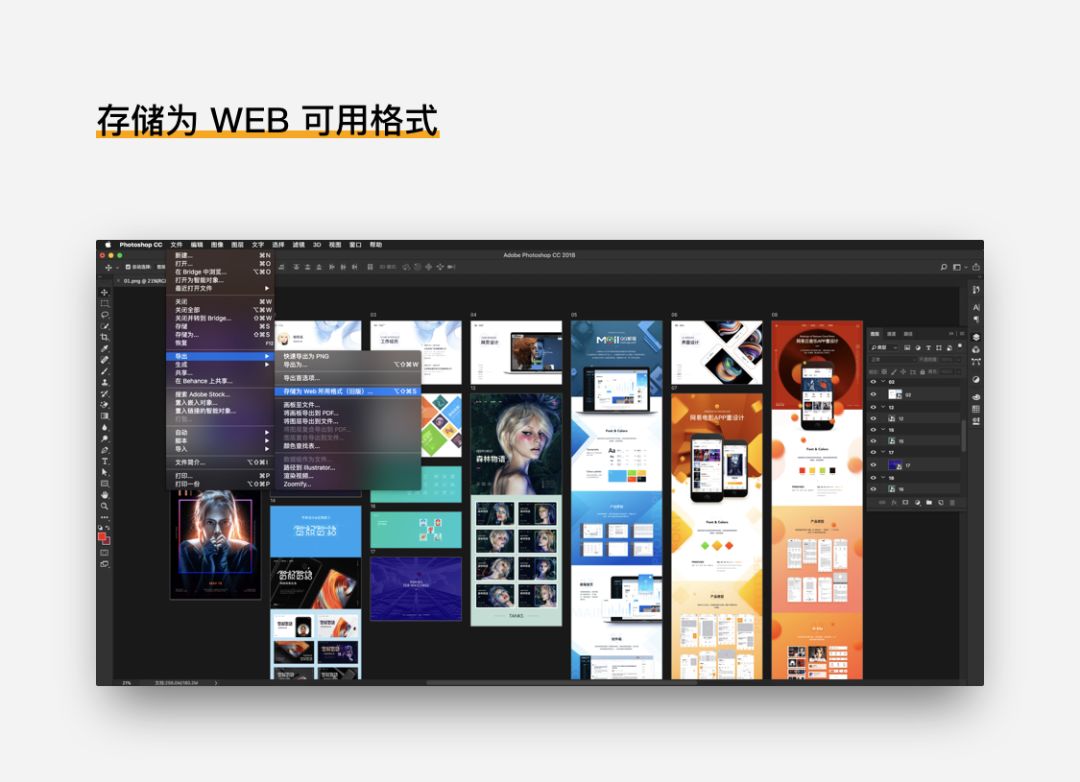
如果不是在 PS 中做的,就要在其它软件中导出原图的 PNG,然后再在 PS 中用 Web 格式导出,导出的过程要选择“JPG”格式,并调整图片质量滑块。

具体调节到多低要根据自己的判断,但是如果图多的话,建议除了重要的封面和图片页以外都设置在 60 以下。
这样最后生成的图片质量和体积是最平衡和理想的。

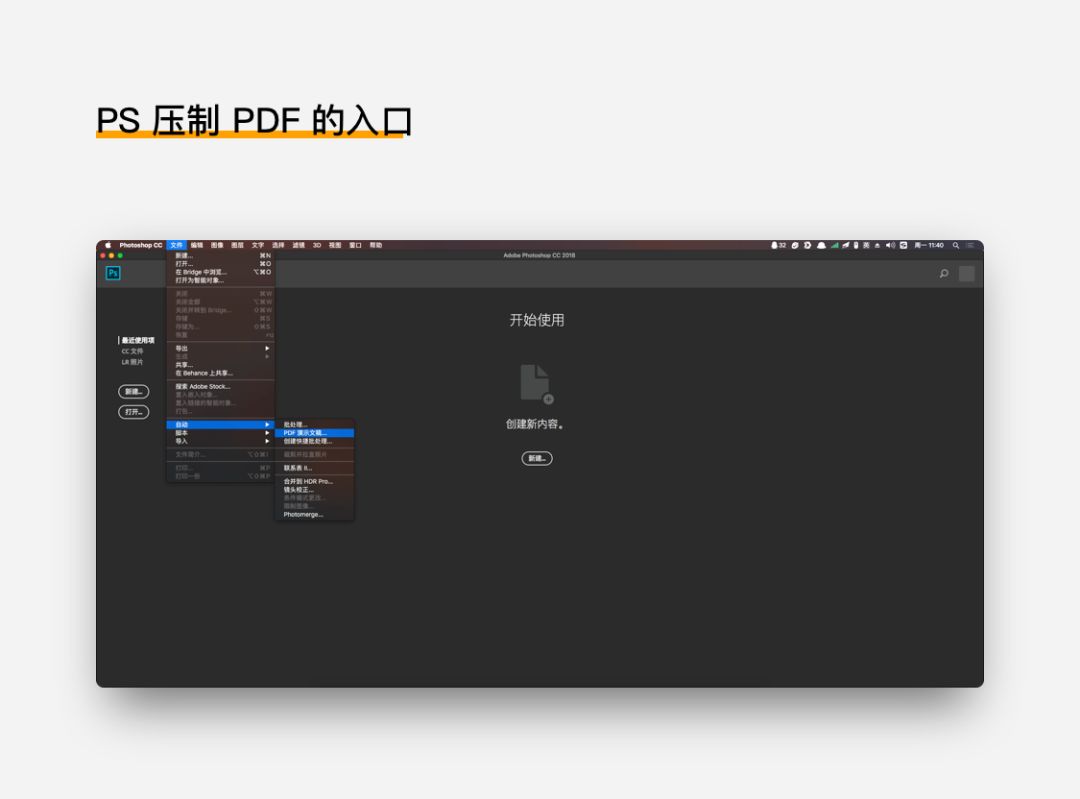
然后就是最后一步简历模板设计师,生成 PDF 文件,依然使用的是 PS,用我往期学员做的简历为例。
第1. 打开 PS 的 “文件 —— 自动 —— PDF演示文稿选项” 。

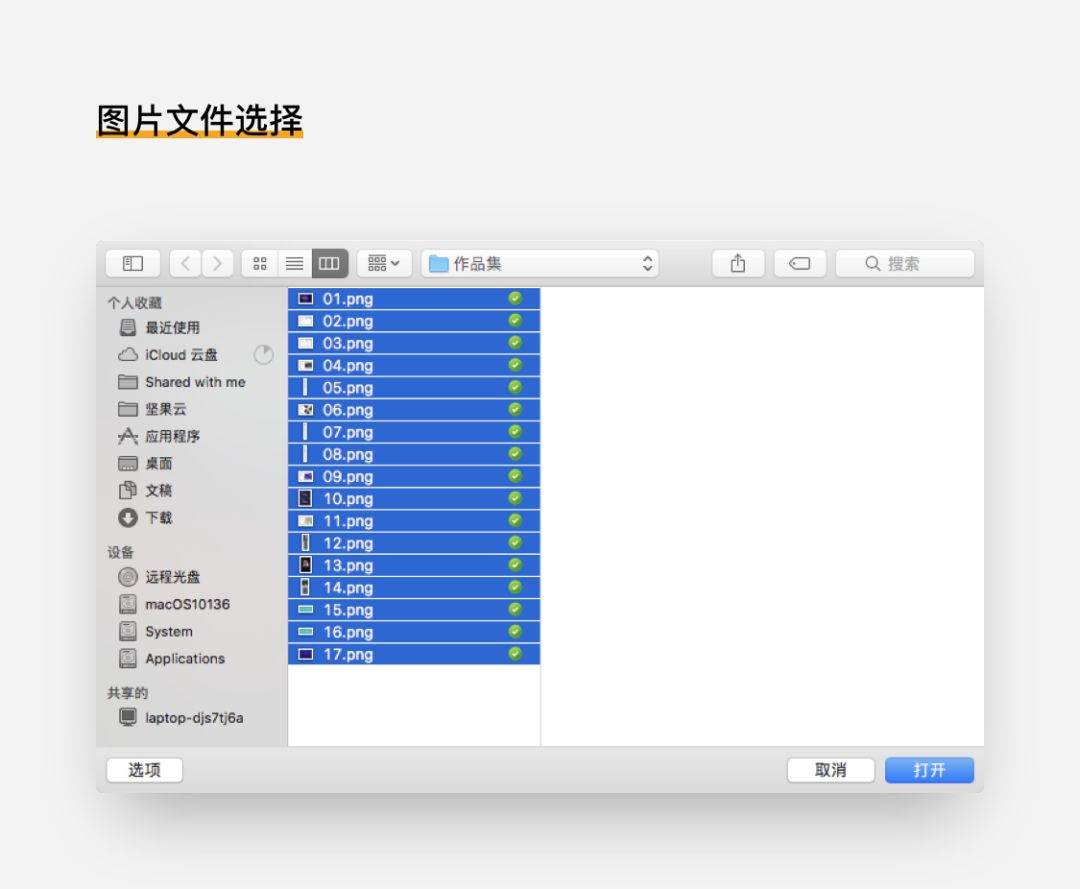
第2. 在 “浏览” 中选中我们要合成的所有图片内容(记得按循序命名),然后点击 “存储” 按钮。


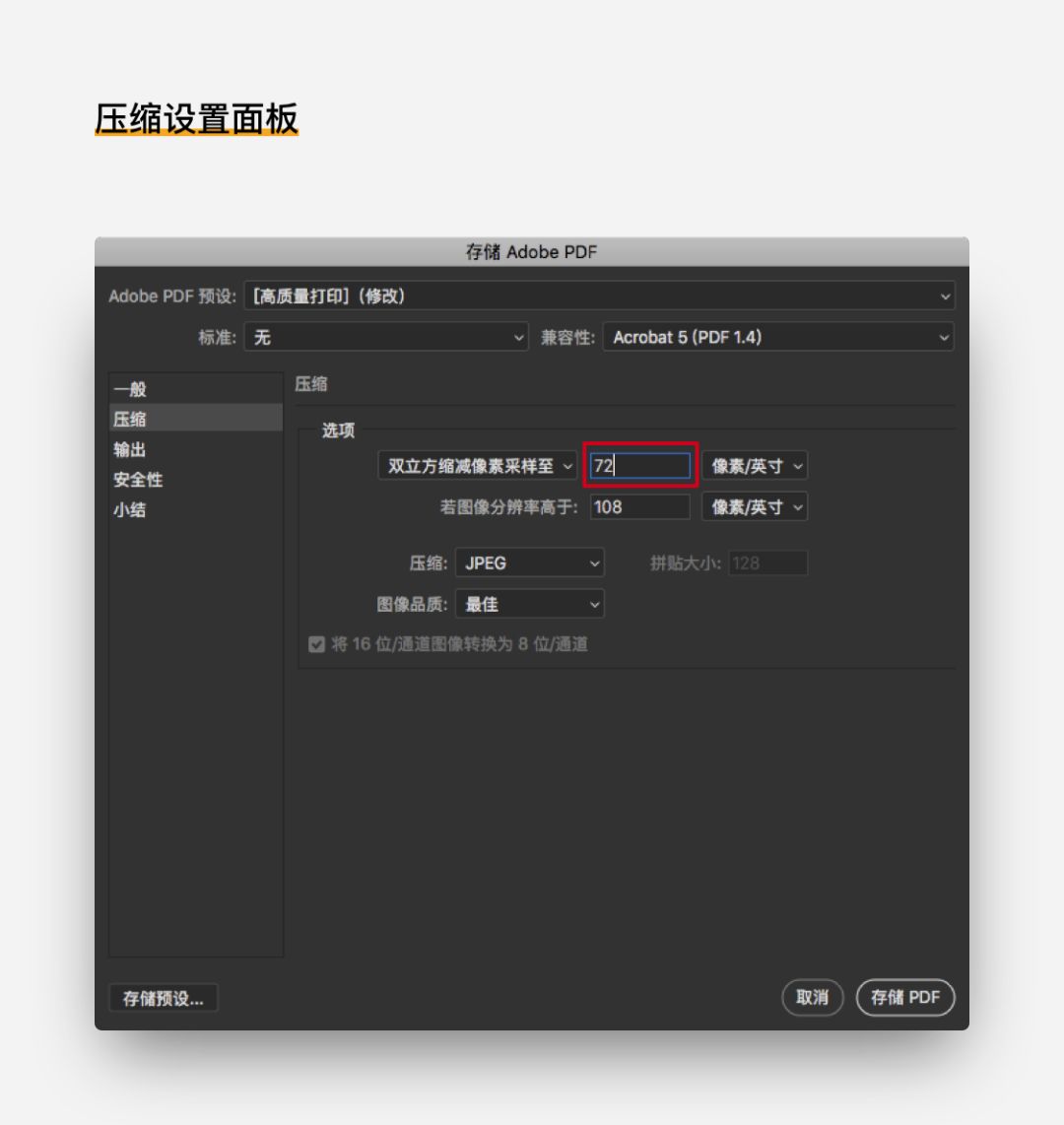
第3. 在新的面板中,将像素采样设置成 “72”,然后就是控制图像品质上,如果内容不太多,就可以用默认最佳。如果内容多,就选中等。

第4. 选择 “存储PDF” 就可以将内容合并并导出。
大家可以在后台回复——“简历”。获取往期学员的简历演示

好了,如何制作 PDF 的介绍就写到这里。大家可以自己去尝试,试着做一份体验更好的作品集出来吧!

知乎ID:酸梅干超人
交流Q群:476240090
课程咨询Q群:31059928