众所周知,面试,已然成为求职者们获得工作必须经历的阶段。为了尽可能的做到有备无患,求职者们也都习惯提前准备相应面试问题以及答案,搜寻相关面试攻略,以求完美对应各种试题,留给面试官深刻印象的同时,成功获得相应的工作机会。
而作为网页设计师,无论你是刚入行的新手,还是经验丰富的大佬,以下 21 个最新高频网页设计面试问题、答案以及相关注意事项设计师助理面试技巧,无疑能够帮到你:
文章结构概览:
首先,参加面试前,需要准备些什么?
为顺利通过面试,求职者们也需要提前做好必要的准备:
1. 设计和制作一个引人入胜的在线网页设计作品集
如今,相较于千篇一律的言语描述,直观吸睛的在线作品集,更能真实、快速的展示求职者的网页设计才能和技巧。这也是为什么很多公司人事部门会将在线作品集作为其人员招聘的一大参考条件。所以,作为网页设计师的你,面试之前,最好也设计和搭建一个美观且创意满满的在线网页设计作品集。
2. 准备一份完美的简历
一份好的简历是你顺利通过面试的另一个重要影响因素。而当你如此写简历,HR将分分钟录用你:
3. 明确自己的需求和薪资水平
面试,是一个双向选择的活动。面试官通过各类提问和测试,选择满意的求职者。而求职者也可根据自身的条件,提出一定要求,从而确定是否选择该工作。所以,参加面试之前,求职者也需要明确自己对相应设计师职位的具体要求以及希望得到的薪资水平等。如此,才能真正找到一份打心底里喜欢且满意的工作。
4. 搜索常见网页设计师面试问题,准备相应答案,争取做到胸有成竹
事先搜索一些高频的网页设计师面试问题,并准备好相应的答案,才能有效避免,面试过程中,因为紧张而变得语无伦次,甚至毁掉整个面试之类情况出现。
总之, 提前做好必要的准备,总能事半功倍。

2019年网页设计师面试问题和答案全览,助你轻松拿下面试
那么,网页设计师面试过程中,究竟哪些问题是频频被问及的呢?回复这类问题,究竟又有哪些技巧和注意事项呢?下面就一起来了解一下吧:
首先,关于设计师个人和网页设计经验相关的面试问题:
公司或企业时常通过询问一系列设计师个人观念以及网页设计经验相关的问题,来判断求职者是否与其公司理念、企业文化以及对应职位要求相符合。
问题1:你为什么想成为网页设计师?/是什么促使你想成为一名网页设计师?
答案1: 面试官时常通过询问此类问题判断求职者是否真正热爱着网页设计这份工作。所以,回复此类问题时,无论是采用直接罗列原由的方式, 还是故事引入的方式,言语中都请尽量表现出你对这份工作的喜爱和热情。当然,自然且恰到好处的肢体语言,无疑也是不错的加分项。
注意:回复这类问题,尽量不要只与金钱、员工服装以及类似外在的东西相关联。
问题2:你如何缓解高强度的工作压力?/如果你的工作压力很大,会时常加班,你会如何应对?
答案2: 面试官们时常通过此类问题考察求职者的抗压能力,是否拥有行之有效的方式来应对和缓解工作压力等等。事实上,生活在这个快节奏、高压力的社会中,不仅是求职者,我们中的每一个应对压力和挫折的能力(即人们常说的逆境商),都对我们工作和生活能否正常进行,起着相当重要的作用。
所以,回复此类问题时,尽量简洁明了的罗列一些你常用且高效的解压方式。
问题3:你会在我们公司呆多久?/你在上一家公司工作了多久?
答案3: 面试官时常通过此类问题测试求职者工作的稳定性以及对公司的忠诚度等等。
一般而言,如若你在上一公司或者之前的公司都工作了很长一段时间,那么,恭喜你!这样的工作经历,往往会让你更具优势。但是,如若你在过去的几年,甚至一年里,频繁的变换工作,那么无论你如何回复,你的答案的可信度都会大打折扣。
但终究,工作的稳定性,受到多方面的因素影响,例如公司环境因素、公司人际因素、私人因素等等。因此,回复此类问题时,尽量表明该公司的企业文化,企业环境以及企业理念等等,与你的个人工作理念和职业规划完全契合。如此,就能一定程度上获取面试官的信任。
当然,通过幽默风趣的方式进行回复,也是不错的尝试。例如,直接回复:“你若不弃,我必生死相依”。
注意:为避免面试官因为你过去的工作经历产生一些先入为主的偏见,尽量还是避免将工作的所有细节都写入简历。
问题4:你的理想工资是多少?/你现在每月的薪资多少?你理想的薪资又是多少呢?
答案4: 薪资待遇问题,是面试进行到一个阶段之后,必然会经历的环节。面试官们往往希望通过此类问题了解你对公司的要求、期待以及你对相应市场行情的了解程度。
因此,回复此类问题时,尽量选择一个高于你底线薪资水平的价格,以确保拥有更多的商谈空间。
总之,正常的薪资报价公式应该是:底线价格 ≤ 市场价格 ≤ 理想价格。
无论结果如何,这终究是一个面试官与求职者心理博弈的过程。
注意:如若你只是一名毫无工作验的网页设计新手,为避免给面试官留下好高骛远的印象,尽可能多搜索和了解一般新手的平均薪资水平,再进行报价,会更妥当。

然后设计师助理面试技巧,关于考察求职者人际交往、团队协作和管理能力的面试问题:
网页设计工作,不能一蹴而就,更不能单打独斗。需要设计师、产品经理以及网页工程师相互沟通、共同协作,才能真正设计出功能与视觉兼具的优秀作品。所以,面试官或人力资源部门,面试时,也会时常询问一些相关问题,以考察求职者人际交往、团队协作和管理能力。如下:
问题 5 :你工作以来,遇到最具挑战的设计项目是什么?为什么说它最具挑战性?你是如何应对的呢?
问题 6 :请举例说明你工作以来,碰到与其他设计师、产品经理以及开发人员存在分歧的设计项目?你是如何处理这些分歧的呢?
问题 7 :与你合作过的开发工程师/ 产品经理/ 设计师是如何评价你的呢?
答案:此类问题都旨在考察你的团队协作和沟通能力。
所以,无论你选择哪个项目进行讲述,请注意着重描述你是如何与其他团队成员之间相互沟通和协作的细节。当然,也需要注意扬长避短,有所着重的进行表述。
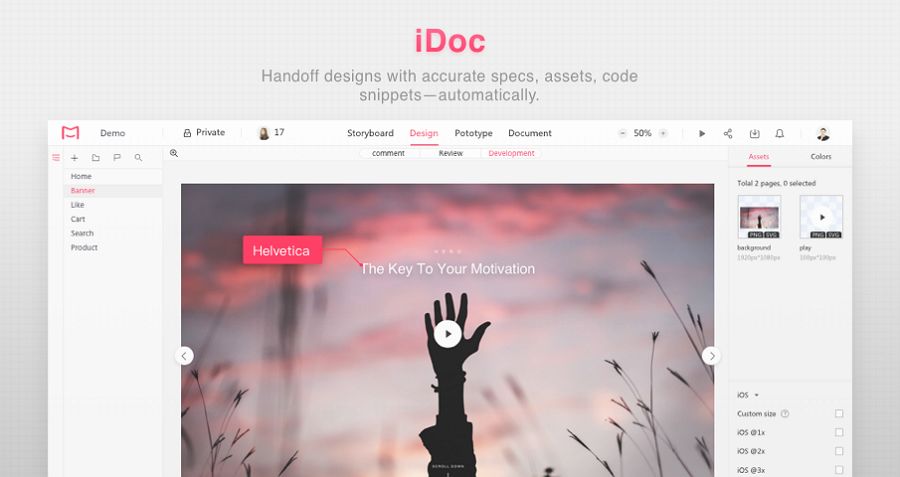
注意:为更加真实的展示你的协作沟通能力,回复过程中,尽量举例进行说明。例如提及或推荐一款优质高效的在线协作设计工具(例如小编常用的摹客iDoc),从侧面证明:你确实参加并了解协作设计相关工作。
最后,关于网页设计知识和技能的面试问题:
网页设计师面试中,最终决定求职者是否录用的,往往是其网页设计知识和技能水平。因此,下面就来看看,面试中高频询问的一些关于网页设计的专业性问题:
问题 8 :CSS 是什么?在网页设计和制作中为什么需要使用CSS 技术?
答案 8 :无疑,网页设计师也需要学习和掌握一些 CSS和HTML 相关知识。而此问题,就旨在考察求职者对 CSS的了解情况。
所以,回复此类问题时,求职者最好根据自己的理解进行讲述。
注意:最好不要直接重复一些来自权威书籍或网页(例如人们熟知的维基百科)的概念描述。因为这样会让面试官觉得:你可能仅仅只是死记硬背,并未真正理解这类知识。
问题 9 :CSS 是否区分大小写?
答案 9 :这是另一个测试求职者 CSS知识的面试问题。
求职者可如此回复:“总体来讲,CSS 代码中,大部分都未区分大小写。但是,代码中涉及或引用到的一些资源或数据,则需根据具体情况进行大小写区分。例如网页图片的链接以及各类网页字体等。”
问题 10 :CSS 中,何时使用float 属性?/CSS 中Float 属性的使用场景是什么?
答案 10: CSS中,float 属性用于定义元素在哪个方向浮动。时常在设计师需要将网页某个部件悬浮在网页左侧或者右侧,亦或希望将网页某个图片设置为文本围绕的布局样式时使用。
问题 11 :请罗列Html 和Xhtml 的什么区别?/ 请讲述HTML5 和HTML 之间的不同点?
问题 12 :请讲述HTML 元素和标签之间有什么区别?
答案:此类问题旨在考察应试者 HTML方面的知识。回复时,尽量通过列点罗列的方式进行,简洁明了,逻辑清晰。
问题 13 :在Web 设计过程中,你常使用哪些设计工具,以提升工作效率?
答案 13 :一些公司或设计工作室,在面试时,也会问及应试者此类问题,以了解更多实用工具的同时,考察你的语言表达,协作沟通以及学习能力。
因此,回复此类问题时,除了提及设计师们常用的设计工具 ( 例如常见的设计工具Sketch 、Photoshop 和Figma), 也可强力推荐一些高效实用的工具。让他们知道你总是乐于学习和使用任何有用的设计工具。
例如,设计师们在原型设计阶段,可使用又快又简单的原型设计工具 —— Mockplus。
而在协作设计和交付阶段,则可使用高效使用的在线协作设计工具 —— 摹客 iDoc。

问题 14 :如何有效减少页面加载时间?
答案 14 :面试官在实际的面试过程中,也会询问一些实际设计案例中常会碰到的设计问题或痛点,来考验设计师应对和处理实际问题的能力。如若你的答案,正好是面试官所需要的,那么,毫无疑问,你通过此次面试的机会也就会更大。而这个问题就是此类问题中最典型的一个。
而关于减少页面加载时间的办法,对于网页设计师而言,其实并不难。例如设计师可通过压缩网页图片,以及删除页面不必要的部件等方式轻松实现。
注意:如若拥有足够的时间,举例说明,会是不错的选择。
问题 15 :你是如何将流行的设计趋势融入到你的设计中去?
答案 15 :公司 HR时常通过此类问题考察应试者是否保有“活到老,学到老”的精神,以及考验其是否拥有与时俱进的设计理念。
而针对此类问题,求职者不能随口胡诌。相反,为更好的回复,设计师需要事先在搜索和阅读大量最新设计趋势文章,以及查看大批最新网页设计案例的基础上,选择其中最热门或最易于发挥的话题, 结合绝佳的设计项目进行讲述,才会更具说服力。
其他关于网页设计知识和技能的面试问题:
作为一名专业的网页设计师,回复此类专业性问题并非难事。所以,为节省时间,这里小编就直接罗列一些面试常见的问题,以方便大家提前做好准备:
问题 16 :什么是提示框 / 弹出窗口?
问题 17 :网页设计常用语言、平台和工具有哪些?
问题 18 :外部样式表指什么?我们应该如何将其链接到网页中?
问题 19 :如何对其网页界面图片?具体的对其方式有哪些?你更喜欢使用哪种对齐方式?为什么?
问题 20 :网页设计中,链向图片、电子邮箱以及其他网站有何不同?
问题 21 :请解释项目符号列表和编号列表有什么区别?
总之,网页设计,包括网页的各个方面,所涉及的知识和技能多种多样,面试官能够切入的点也不计其数,能够问及的面试试题数不胜数。然而,无论遇到哪类专业性问题,小编都希望你能够冷静面对,利用清晰、简洁而极赋逻辑性言语的进行回复。
希望查看更多网页设计师面试问题和答案?点击此处链接免费下载 PDF 格式的网页设计师面试题库和答案:
2019 年网页工程师面试常见问题和答案分享
然后,小编这里紧接着将为大家分享 6 个网页工程师面试时常见问题和答案。事实上,在小编看来,网页设计师和工程师在实际的面试过程中,除了一些专业相关的问题不太一样,其它关于职位和 HR 对于求职者的判定标准上,其实是非常相似的。
那么,我们就一起来看看有哪些经典问题吧:
问题 1 :你认为Web 开发人员的职责有哪些?-最好试着用你自己的想法来回答。
问题 2 :是什么让你对网页开发感兴趣?-应试者可简单查看上面网页设计师面试问题1的答案重点进行回复。
问题 3 :当网页崩溃时,你一般会如何处理?-尝试通过更多的实例来讲述你的应对方法,让面试官切实了解到:你在这方面确实经验丰富。
问题 4 :你是否曾经遇到,设计团队内,明明不是你的错,却任然需要你负责的事情呢 ? 你是怎么看待这类问题的呢?-面试官希望通过此类问题测试你是否具有团队精神。所以,无论你的回答如何,都不要尝试逃避责任或一味指责他人。
问题 5 :你对本公司提供的这个职位最感兴趣的什么?- 实话实说,并尽量展示你乐观且积极向上的一面。
问题 6 :你觉得你的工作中,最大的挑战/ 困难是什么?-面试官往往通过这类问题了解应试者的缺点。所以,尽量讲述一些真正困难的问题。
当然,如若你在网页设计师面试过程中,也遇到类似的问题,不用担心,小编上面介绍的回复要点也同样适用。

2019 年网页设计师面试技巧和注意事项
总之,无论面试过程中遇到任何问题,小编都希望大家能够牢记以下面试技巧和注意事项:
1. 始终保持礼貌
没有人愿意被粗鲁对待。礼貌热情的人往往更容易被眷顾和看好。作为网页设计求职者,也是如此。
2. 着装得体
着装,很大程度上直接影响着面试官对求职者的第一印象。而得体的着装和谈吐,更能给面试官留下好印象。
3. 谦虚、热情、自信
谦虚、热情且自信的求职者,更能获得面试官的喜爱和信任。
4. 注意细节
面试,不仅仅是对求职者职业技能的考核,更是对求职者全方面能力的评定,例如社交技能,创新技能以及协作能力等等。而其中致胜的关键就是:注意细节,多多思考。
结 语:
总之,无论你是一名网页设计师,还是网页开发工程师,希望以上介绍和分析的 2019 年最新面试试题、答案以及相关注意事项,能够助你面试成功。